AI 入门,从零搭建完整 AI 开发环境,并写出第一个 AI 应用
麻辣排骨面
已于 2024-05-09 20:08:44 修改
阅读量2k
收藏 20
点赞数 14
文章标签: 人工智能 neo4j web安全 redis 架构
版权
人工智能(AI)是当今科技领域中备受瞩目的领域之一,它正在改变我们的生活方式、工作方式以及与技术互动的方式。本文将带您从零开始,一步步搭建一个完整的AI开发环境,并创建一个简单的AI应用程序,以便您能够亲身体验AI的魅力。
第一部分:准备工作
在开始之前,我们需要做一些准备工作。这包括安装必要的工具和设置开发环境。
1.1. 安装Python
Python是AI领域的首选编程语言之一,我们将使用Python来编写我们的AI应用。您可以从Python官方网站(https://www.python.org/)下载并安装最新版本的Python。
安装完成后,您可以在命令行中运行以下命令来验证Python是否正确安装:
python –version
1
1.2. 安装Anaconda
Anaconda是一个强大的Python数据科学和机器学习平台,它包含了许多常用的数据科学工具和库。您可以从Anaconda官方网站(https://www.anaconda.com/)下载并安装Anaconda。
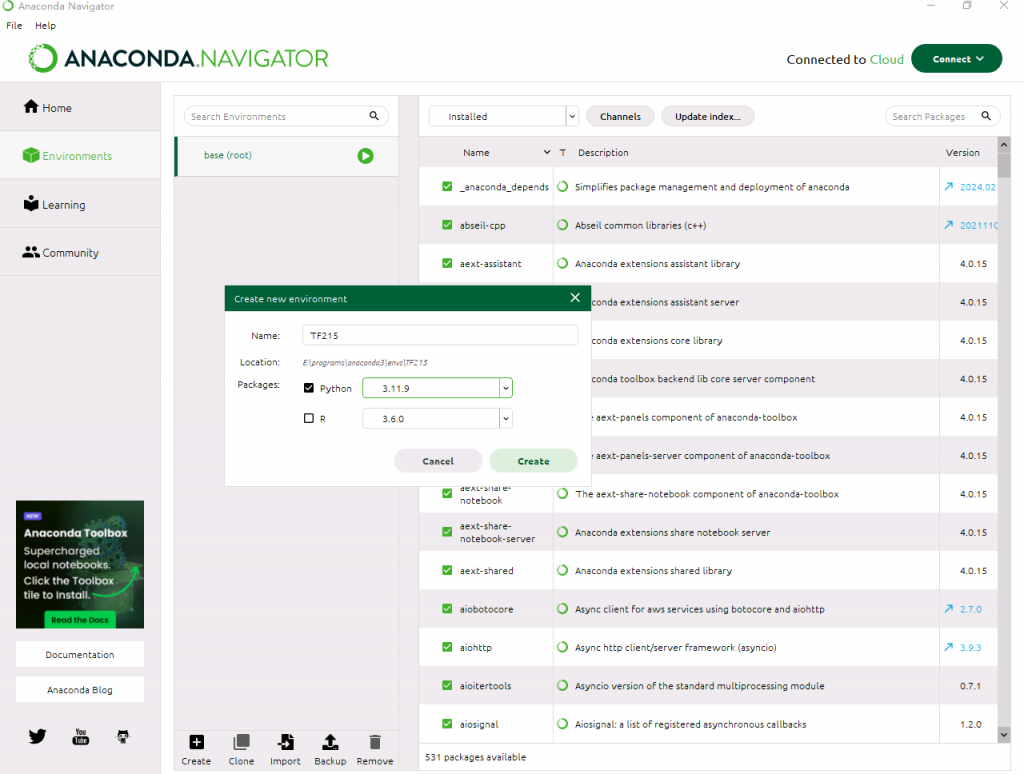
1.3. 创建虚拟环境
为了隔离不同项目的依赖关系,我们建议在Anaconda中创建一个虚拟环境。使用以下命令创建一个名为ai_env的虚拟环境:
conda create –name ai_env python=3.8
1
然后激活虚拟环境:
conda activate ai_env
1
1.4. 安装Jupyter Notebook
Jupyter Notebook是一个交互式开发环境,非常适合探索数据和编写代码。在激活虚拟环境后,运行以下命令来安装Jupyter Notebook:
conda install jupyter
1
现在,我们已经完成了准备工作,可以开始构建我们的第一个AI应用了。
第二部分:创建一个简单的AI应用
我们将创建一个简单的AI应用,该应用可以识别手写数字。我们将使用Python和一个流行的深度学习框架——TensorFlow来构建这个应用。
2.1. 安装TensorFlow
在激活虚拟环境后,运行以下命令来安装TensorFlow:
conda install tensorflow
1
2.2. 导入必要的库
首先,打开Jupyter Notebook并创建一个新的Notebook。在Notebook中,导入以下必要的库:
import tensorflow as tf from tensorflow import keras import matplotlib.pyplot as plt
1
2.3. 加载数据集
我们将使用MNIST手写数字数据集,该数据集包含了大量的手写数字图像以及它们对应的标签。运行以下代码来加载数据集:
mnist = keras.datasets.mnist (train_images, train_labels), (test_images, test_labels) = mnist.load_data()
1
2.4. 数据预处理
在构建模型之前,我们需要对数据进行一些预处理。运行以下代码将图像数据归一化到0到1之间:
train_images = train_images / 255.0 test_images = test_images / 255.0
1
2.5. 构建神经网络模型
我们将创建一个简单的神经网络模型,包含一个输入层、一个隐藏层和一个输出层。运行以下代码来构建模型:
model = keras.Sequential([ keras.layers.Flatten(input_shape=(28, 28)), keras.layers.Dense(128, activation=’relu’), keras.layers.Dense(10, activation=’softmax’) ])
1
2.6. 编译模型
编译模型时,我们需要指定损失函数、优化器和评估指标。运行以下代码来编译模型:
model.compile(optimizer=’adam’, loss=’sparse_categorical_crossentropy’, metrics=[‘accuracy’])
1
2.7. 训练模型
现在,我们可以开始训练模型了。运行以下代码来训练模型:
model.fit(train_images, train_labels, epochs=5)
1
2.8. 评估模型
训练完成后,我们可以使用测试集来评估模型的性能。运行以下代码来评估模型:
test_loss, test_acc = model.evaluate(test_images, test_labels, verbose=2) print(‘\nTest accuracy:’, test_acc)
1
2.9. 使用模型进行预测
最后,我们可以使用训练好的模型来进行预测。运行以下代码来进行预测:
predictions = model.predict(test_images)
1
您可以通过以下代码来查看预测结果:
print(predictions[0])
1
第三部分:实际应用案例
现在,您已经成功地创建了一个简单的AI应用,可以识别手写数字。这个应用虽然简单,但展示了AI的强大能力。以下是一些实际应用案例:
3.1. 手写数字识别
您可以将这个应用扩展到更大规模的手写数字识别问题,用于自动识别邮政编码、银行支票号码等。
3.2. 图像分类
使用类似的方法,您可以构建图像分类模型,用于识别不同种类的图像,如动物、植物、交通标志等。
3.3. 自然语言处理
除了图像识别,TensorFlow
还提供了自然语言处理(NLP)的功能,您可以构建文本分类、情感分析、机器翻译等应用。
总结
在本文中,我们从零开始,一步步搭建了一个完整的AI开发环境,并创建了一个简单的AI应用。您学习了如何安装Python、Anaconda、TensorFlow,以及如何使用Jupyter Notebook进行开发。通过这个简单的手写数字识别应用,您不仅学习了AI的基本概念,还亲身体验了AI的应用。AI是一个广阔而充满机遇的领域,希望这个教程能够激发您继续深入学习和探索AI的兴趣。
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/ytt0523_com/article/details/137588562